演示站点:本站
废话不多说,直接开始
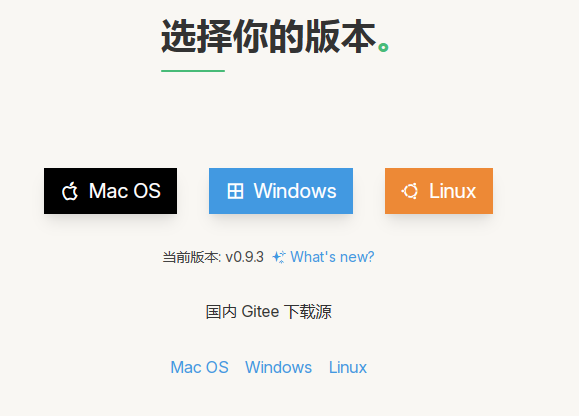
点击 Gridea | 一个静态博客写作客户端 跳转到官网下载页面
翻到下面,根据系统下载

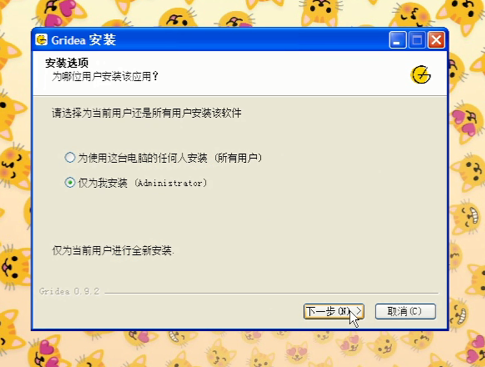
下载完之后直接打开安装包安装

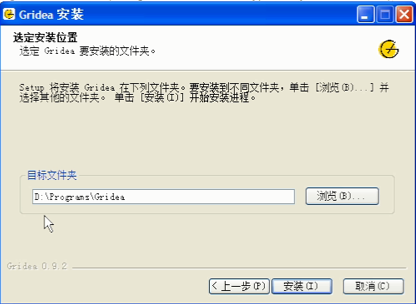
建议选择一个硬盘分区空间较大的安装位置

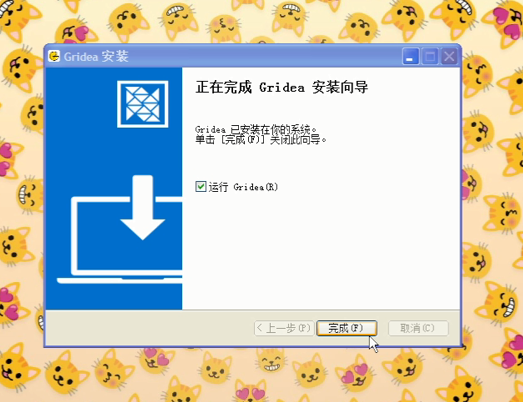
安装完成后桌面会出现图标


打开之后进行配置
这里使用 Github 进行演示(需要注册)
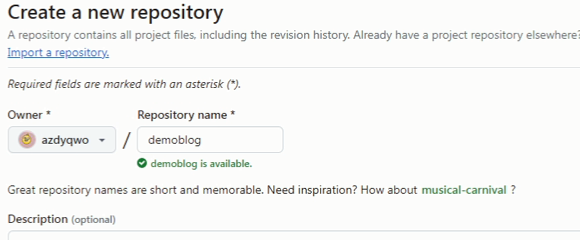
创建一个仓库

取个自己可以记住的名
也可以使用 github.io,例如我的用户名是 azdyqwo,就填写 azdyqwo.github.io

获取 token
一键跳转 或 依次点击头像-Settings-Developer Settings-Personal access tokens-Tokens(classic)
点击“Generate new token”

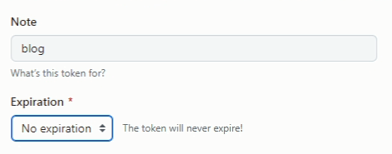
名称随便填写,过期时间选择 No expiration (永久)

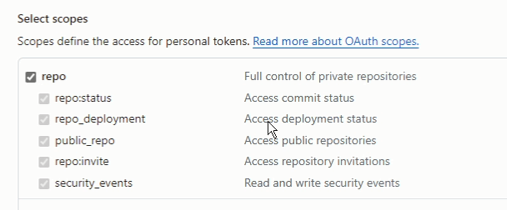
权限部分仅需将 Repo 部分全选

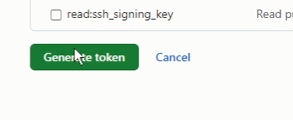
然后翻到下面点击绿色按钮即可创建

点击按钮复制

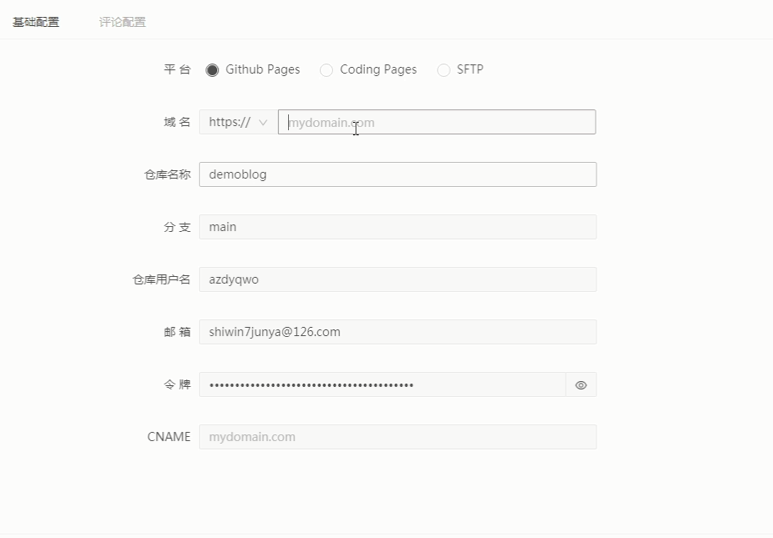
打开软件,点击左侧“远程”,按照下面的格式填写
仓库名、用户名、邮箱按照自身情况填写!
令牌部分输入之前创建的 token
域名部分,如果使用 github.io 免费域,就输入 “用户名.github.io”
CNAME,如果绑定了自定义域名(CNAME 解析到 github.io),就填写自定义域名,没有域名就不用
令牌部分输入之前创建的 token
域名部分,如果使用 github.io 免费域,就输入 “用户名.github.io”
CNAME,如果绑定了自定义域名(CNAME 解析到 github.io),就填写自定义域名,没有域名就不用

配置完成之后点击左下角测试,如果顶部出行成功字样就代表基本配置完成
自定义网站设置
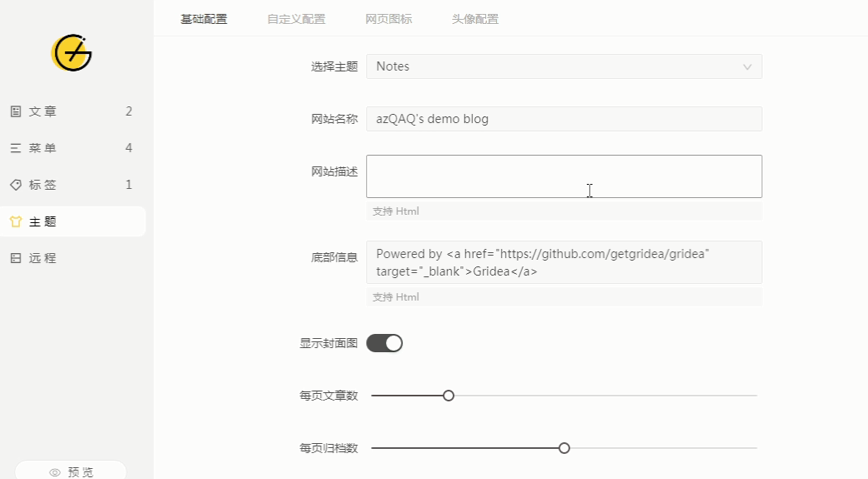
点击左侧“主题”
网站名称、描述等设置

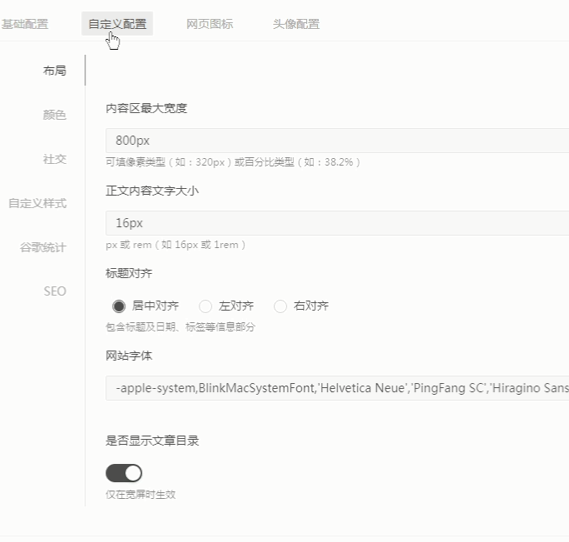
自定义配置

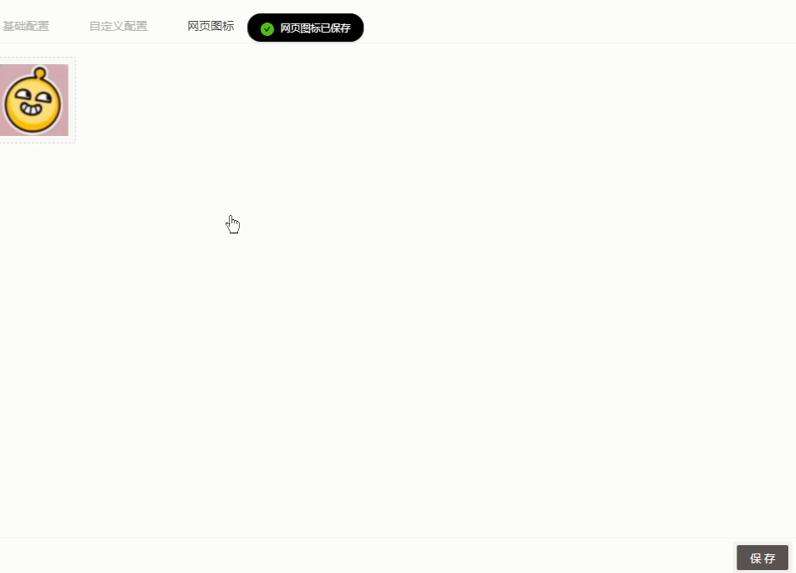
网页图标(头像配置同理)
点击图片即可选择

点击右下角按钮保存

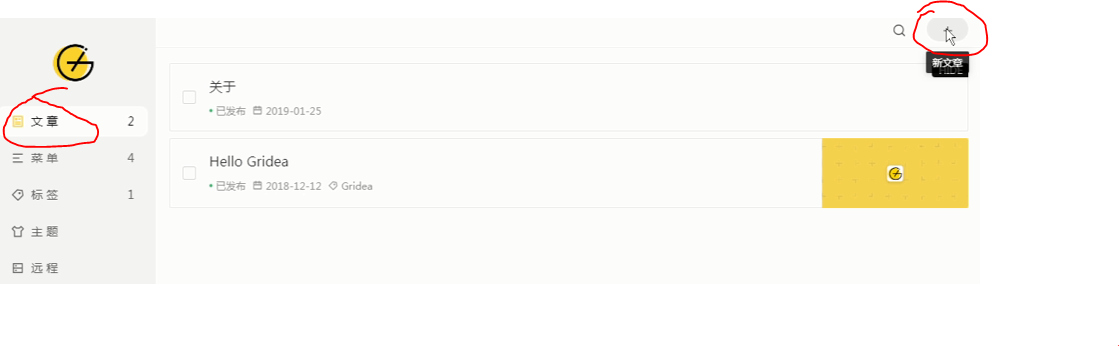
编写文章
左侧“文章”按钮,然后点击右上角的“+”

支持 HTML 、Markdown 代码

右侧有个不显眼的工具栏

从上到下依次作用:显示字数和阅读时间、表情、图片、分隔符、文章设置、预览文章
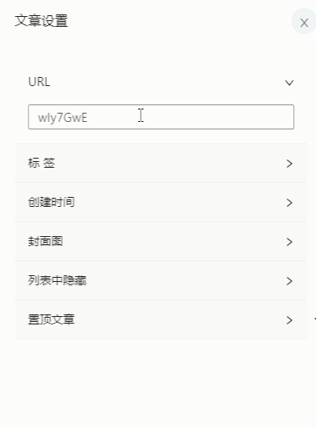
文章设置

左下角,点击“同步”发布,顶部出现成功字样代表同步成功(每一次做出修改,一定要点击,否则线上不会修改;在点击之后需要等待部署完成才会对站点做出修改)
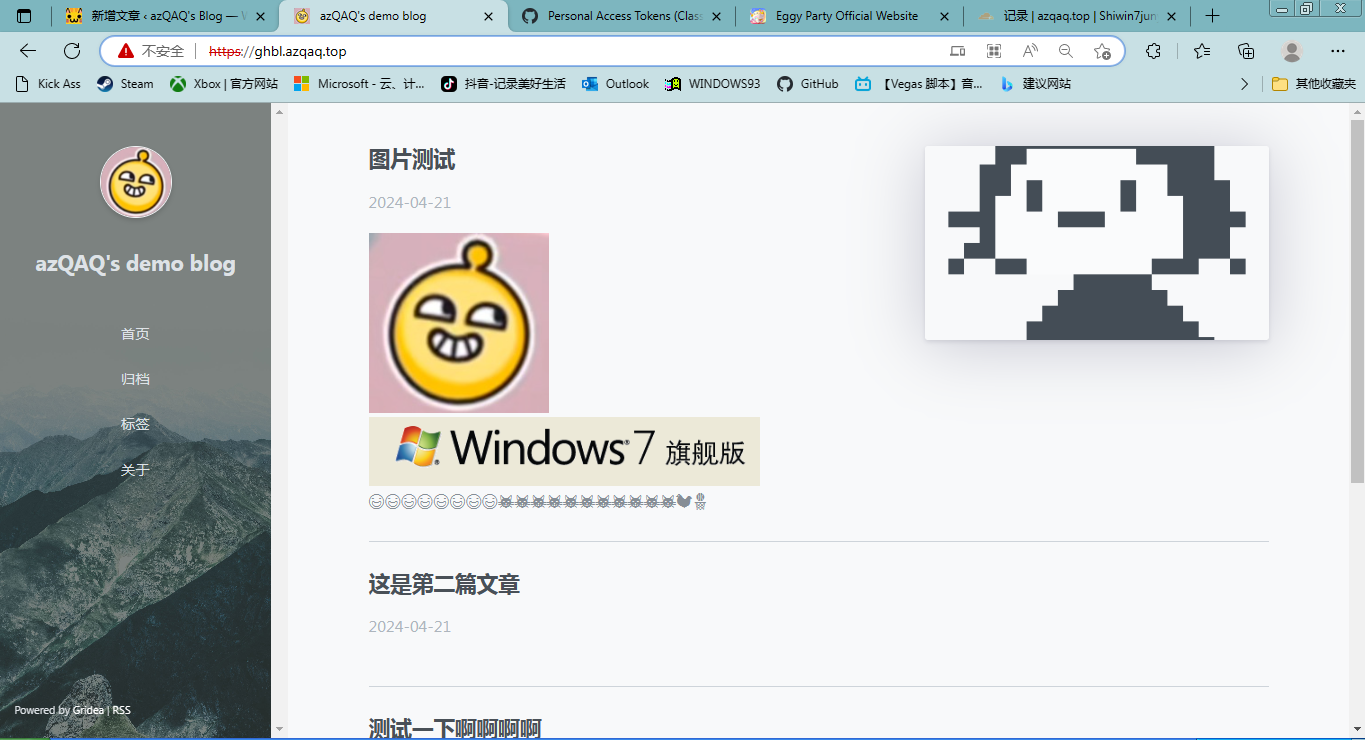
预览站点点击“预览”按钮即可
跳转到网站,点击下方第二个小图标

打开站点,发现可以正常访问

支持 RSS 订阅

最基础的网站配置就到这里